
なぜこのレイアウトか
前回までは、自作キーボードを作製し、自作キーボードの親指シフト対応のキー配列設定方法について書きました。今回はどうしてその配列(仮称:octopus配列)にしたか書こうと思います。今回はBaseのレイヤーしか変えていませんが、追々はLowとRiseのレイヤーもカスタムできればと考えています。
キーごとの説明

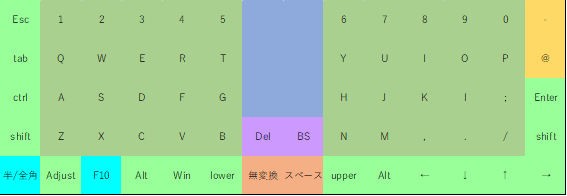
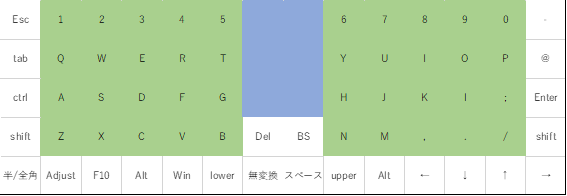
まずは一番オーソドックスなQWERTY配列の部分です。ここはDvorakで親指シフトを行うため、なにも変更を加えていません。

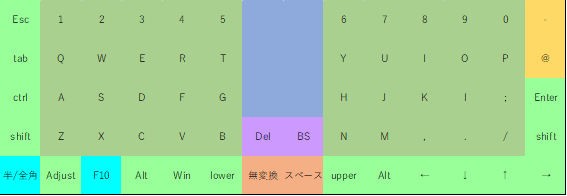
ただし、この2つに関しては、省略せずにいれることにしました。なぜかというと、日本語表現でよく使う読点「、」が@にアサインされるためです。「-」にアサインされるアンダーバーは必要ない気がしたのですか、なんとなくいれています。濁点、半濁点は親指シフトではそもそも後からつける必要がなく、¥記号も使わないと考え省略しました。

次に肝心な親指シフト用には、無変換とスペースを割り当てています。左親指にスペース、右親指に変換も考えられたのですが、利き手が右なので頻用するスペースは右のほうがいいだろうということと、漢字はスペース変換ですぐでてきますが、F7キーを削っているので直接カタカナ変換ができないため、無変換でカタカナ変換ができるほうが便利だろうと考えこの組み合わせにしました。

バックスペースとデリートは親指の方が小指を伸ばさなくても簡単に消せていいなと思ったからです。

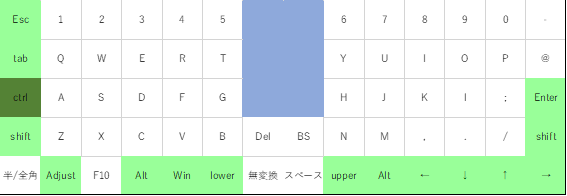
この部分は特に何も考えず、通常の配列と公式の配列をもとにあてはめました。ただしctrlに関しては通常のキーボードを使っている人もCaps位置に入れ替えている人が多いと聞いたのでそのようにしています。

アルファベットを使うときは、基本的に半角文字を使うので、全角半角の変換が行いやすいように、全角半角キーをBaseレイヤーに残しました。また、日本語あるあるだと思うのですが、半角で英数を打ったつもりが、カナ打ちで意味のわからない文字列を打っていということが頻繁に発生します。その時はいつもF10キーでカナから英数に変換しているので配置しました。
今後も変更していきます

今後実際に使ってみて、不都合を感じたり、もっと便利なキーレイアウトを見つけたら積極的に変更していこうと思います。